・Mac環境が無いWindowsユーザー
・Blender、Unityがある程度扱える方
・WordPressやHTMLの仕組みが何となくでも把握している方
上記に当てはまる方向けの内容となっておりますのでご了承ください。
モデルの頂点数・ポリゴン数やマテリアル設定等により、AR機能が使えない場合があります。
AR機能を使用したい場合はポリゴン数削減等で出来る限りデータ量を減らすことをお勧めします。
※どういうわけかIOSだとビューワーに表示させたり動かせたりは出来るがAR機能が使用できない場合があるようです・・・私のページに掲載しているものもiPhoneやiPadからはもしかしたらAR機能が出来ないかもしれません…(私の手持ちのiPhone12やiPadでは出来ませんでした)原因不明です。 参考先の方のはAR機能も使用できるのでUSDZファイルが良くないのかもしれませんがMac環境が無いため現状ではこれ以上検証できません。
model-viwerについて
ウェブサイト上で3Dモデルを360度見ることのできる仕組みを作ることができます!
Googleが開発したビューワーで、AR機能に対応しているスマホやタブレット等ではARで表示させることも可能です。
Googleで動物等を検索するとAR機能が使えたりしますが、それと同じような感覚で自分の作ったモデルを3D表示&AR表示させることができます。
model-viewerを利用するためのコード
上記のGoogle公式テキストや下記にあるmodel-viewerを解説してくださっている記事等を参考にしながらHTMLコードを書きます。
WordPressのグーテンベルクであればブロック機能の「カスタムHTML」ブロックを使用すれば記事内にビューワーを入れることが出来ます。
▼カスタムHTMLブロックを使用した例
[nishiki_pro_content id=”1273″]
緑色の立方体が出ていればちゃんと見れています■
下記は各記事を参考にしたHTMLコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ModerlViewerを使ったWebARページ</title>
</head>
<body>
<script
type="module"
src="https://unpkg.com/@google/model-viewer/dist/model-viewer.js">
</script>
<model-viewer
ar
alt="box"
src="../3d/box.gltf"
ios-src="../3d/box.usdz"
style="width:400px;height:500px;"
background-color="#70BCD1"
shadow-intensity="0.7"
camera-controls
interaction-prompt="auto"
auto-rotate ar magic-leap>
</model-viewer>
</body>
</html>▼model-viewerとAR機能についてのわかりやすい記事
<model-viewer>タグ内のsrc=”(GLTFファイルを格納した場所)“は相対パスで記述した方が良いです。単純なHTMLページの場合は問題ないですが、WordPress内で使用する場合はサイトに直で入れずにファイルを新規で作成(※上記のコードでは”3d”という名前のファイル)してそこに格納して相対パスで指定しないと読み込みされないみたいです。
▼サーバー内の各ファイルの場所イメージ
サーバー
サイトのファイル
3d ー新規作成したファイル
〇〇〇.gltf ーandroid等用モデルファイル
〇〇〇.usdz ーiOS用モデルファイル
wp-admin
wp-content
wp-includes
3Dモデルをmodel-viewerで使用する形式に変換する
Blender等で作成した3Dモデルを.gltf(.glt)形式と.usdz形式へ変換します。
Blenderで.gltf形式にする

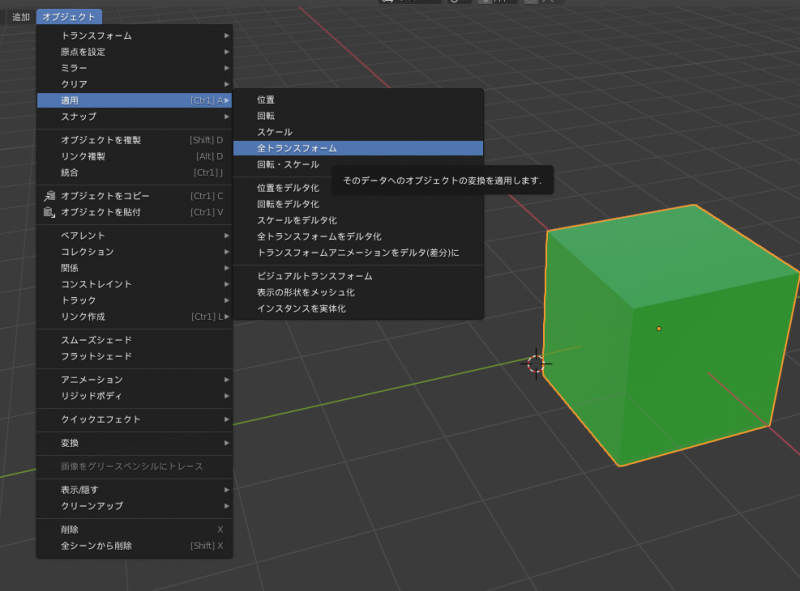
エクスポートをするオブジェクトを原点に移動させて全トランスフォームを適用します。
これをしないとビューポートの中心にオブジェクトが映らないです。

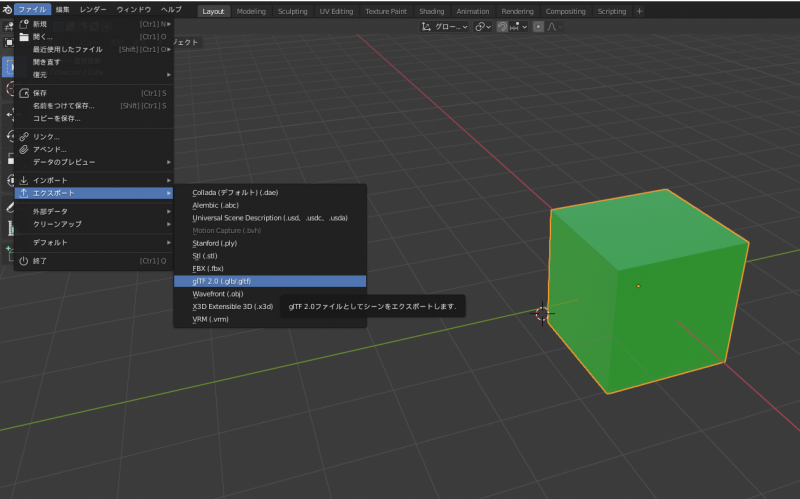
エクスポートしたいオブジェクトを選択→ファイル→エクスポート→glTF2.0を選択

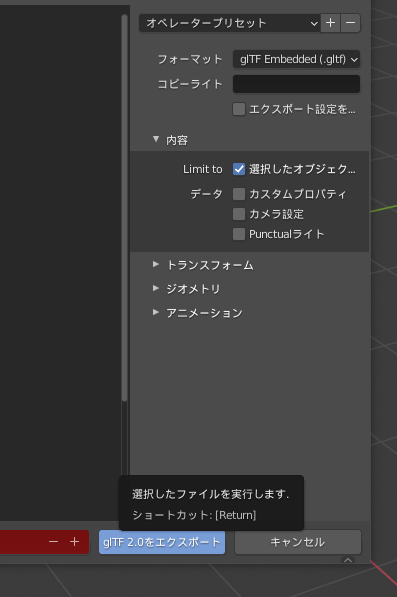
内容の選択したオブジェクトにチェックをしてエクスポートをクリック
これでGLTF形式ファイルは完成しました。
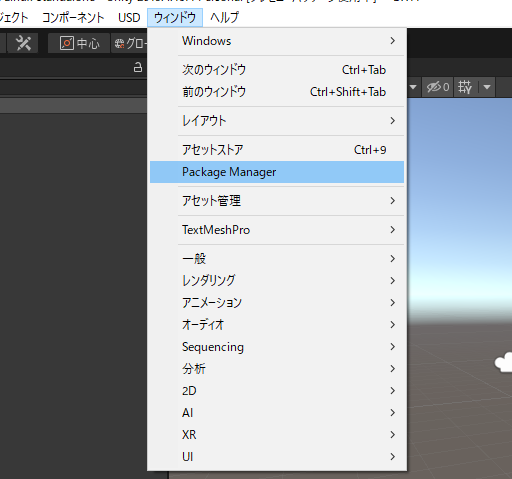
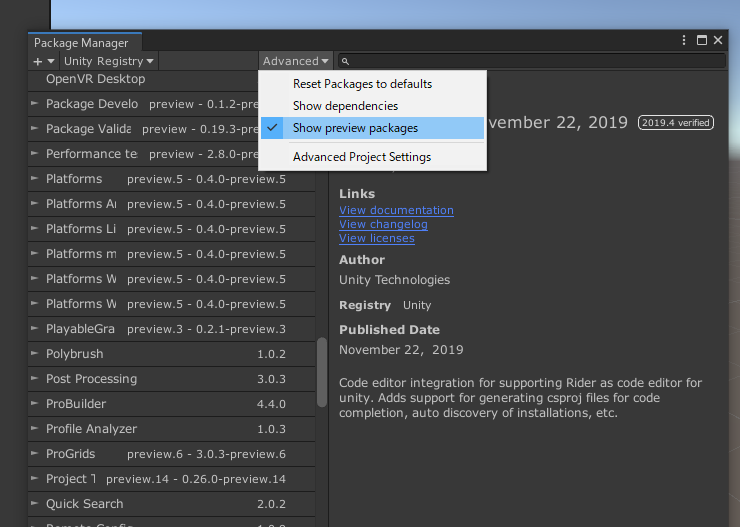
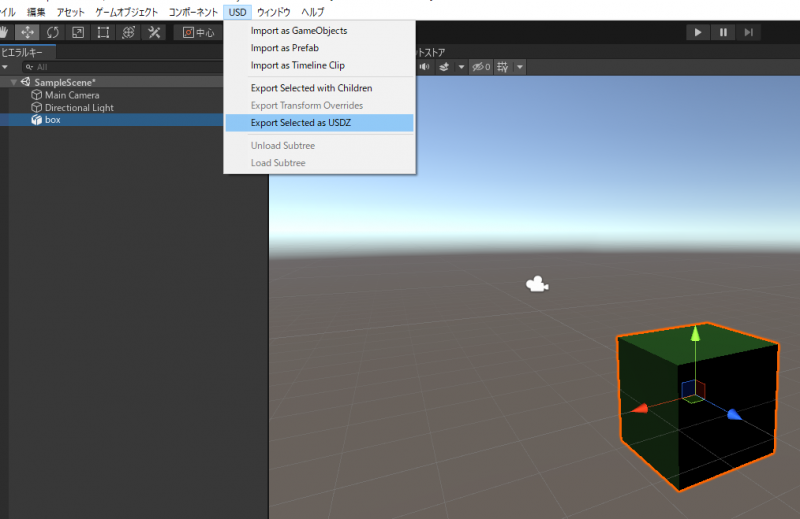
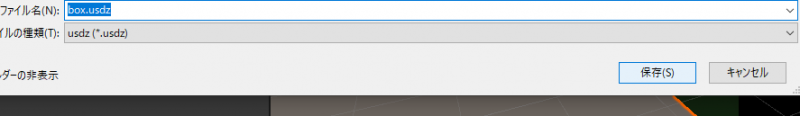
Unityで.usdz形式に変換する
.usdz形式にするにはMacOSであれば、Reality Converterという便利な公式ソフトが無料で公開されていますのでそちらを使用してください。
Windowsしかない方はUnityで変換することができます。
▼詳しくはコチラの記事をご覧ください!
A-Frameという別の方法
今回はmodel-viewerを使用しましたが、同じような機能の実装にA-Frameというものもあります。
A-Frameについては下記の記事をご覧ください。






コメント