2022年9月1日より、clusterのワールドクラフト機能で購入して使うことができるアイテムをアップロード&販売が開始されました!
自分の販売している商品を自分のワールドに設置して商品をアピールすることができる「商品ディスプレイ機能」も使用できるようになりました。
しかし、この商品ディスプレイ機能ですが設定するときに少し悩んだところがあり、ググってもまだ情報が少なかったのでざっくりとですが設定方法をご紹介します。
以下はすでにUnityを使ったワールド製作を行ったことがあるという前提でお話します。Unity導入からワールドアップロードの手順はclusterのCreatorsGuideに分かりやすく記事や動画などがありますのでそちらをご覧ください。
目次
商品IDを確認する
さて早速設定していきたいところですが、商品ディスプレイ機能を使うには「商品ID」が必要になります。アイテムをアップロードして承認され、ショップに並んでいる状態であれば確認できます。
- clusterにログインする
- 商品管理ページを開く
- 展示した商品のページを開く
- 商品詳細ページのURLのcluster.mu/account/products/items/ より後ろの文字列が「商品ID」です

私この商品IDがどこに書かれているかさっぱりわからなくて公式ディスコード鯖で質問しました。そしたらちゃんと公式のドキュメントに書いてあるのを親切に教えてくださりました。
Unityで商品ディスプレイ機能設定を行う
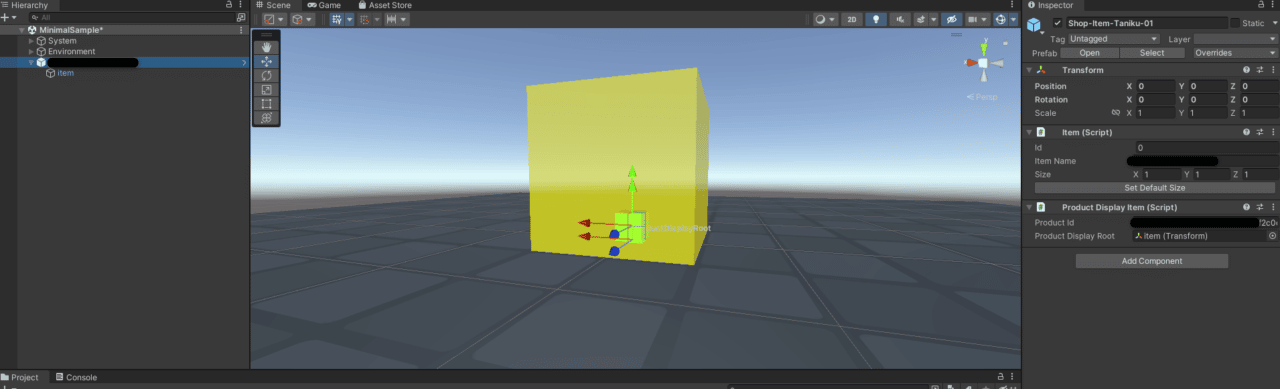
下記で詳細手順文章載せますが、最終的に画像のように設定して、アップロードするワールドの任意の場所に配置すればいいです。

設定手順
- 商品を展示したいワールドのデータを開き、空のGameObjectを追加する
- 追加したGameObjectに任意の名前をつける
- 1で追加した空オブジェクトの子として新たに空のGameObjectを追加する
- 3で追加した空オブジェクトに任意の名前をつける※画像ではItemとしてます。
- 1で追加した空オブジェクトの方にAddComponent>Product Display Itemスクリプトを追加する※この時、このスクリプトが出てこない場合はClusterCreatorKitを更新してください。
- そうすると自動的にItemスクリプトも追加されるのでIdは0(ゼロ)、ItemNameは展示したい商品名、Sizeは展示したい商品の大きさ※もしかしたら忠実に入れなくていいかも?
- Product Display ItemスクリプトにはProduct Idを入れて、Product Display Root には3で追加した子の方の空オブジェクトを設定します。
- Product Display Rootの位置が商品が表示される位置なので子の空オブジェクトの位置を任意の場所に動かしましょう。※半透明の緑色っぽいBOXが商品の位置です
あとは使いやすいようにプレハブ化したりしてワールドの任意の場所に設置すればOK

商品ディスプレイ機能で表示されているアイテムはフチが強調されます。
オレンジになっているアイテムをクリックするとその商品のページがcluster内で表示されます。

以上です! そのうちclusterさん公式でちゃんとした記事が上がるとは思いますが・・・
良きワールド製作活動を!


コメント